HTML-теги — это ключевой элемент в создании структуры сайта и его оптимизации для поисковых систем. Они помогают не только организовать контент на странице, но и улучшить взаимодействие сайта с поисковыми ботами. SEO оптимизация HTML кода включает в себя грамотное использование тегов, что напрямую влияет на видимость сайта в результатах поиска.
Правильное применение тегов для оптимизации сайта позволяет:
- Улучшить восприятие контента пользователями и поисковыми роботами.
- Повысить релевантность страниц под целевые запросы.
- Ускорить индексацию и повысить позиции сайта в поисковой выдаче.
Компания Idea Digital Agency проводит SEO аудит https://ideadigital.agency/ru/seo-audit-sajtov/, чтобы выявить ошибки в HTML-коде и предложить комплексные решения для улучшения позиций сайта. Рассмотрим, какие основные теги оптимизации являются наиболее важными и как их правильно использовать.
Основные HTML-теги, влияющие на SEO
Использование HTML-тегов в SEO — это фундаментальная часть работы над сайтом. Вот основные теги, которые напрямую влияют на ранжирование и видимость сайта.
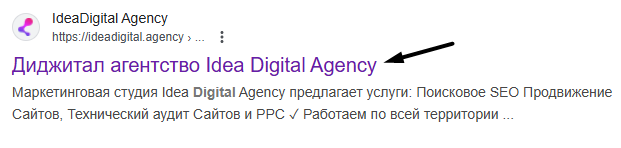
Тег <title>
Тег <title> определяет заголовок страницы, который отображается в результатах поиска и на вкладках браузера.
- Почему важен:
<title> помогает поисковым системам понять тему страницы, а также влияет на кликабельность в поисковой выдаче.
- Рекомендации:
Заголовок должен быть уникальным, содержать ключевые слова и не превышать 60 символов.

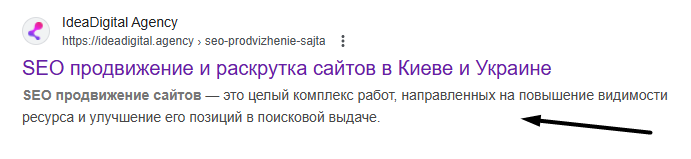
Мета-тег <meta name="description">
Используется для создания описания страницы, которое отображается под заголовком в результатах поиска.
- Почему важен:
Хорошо написанный <meta description> увеличивает CTR и помогает пользователям понять, что они найдут на странице.
- Рекомендации:
Описание должно быть уникальным, содержать ключевые слова и быть длиной до 160 символов.

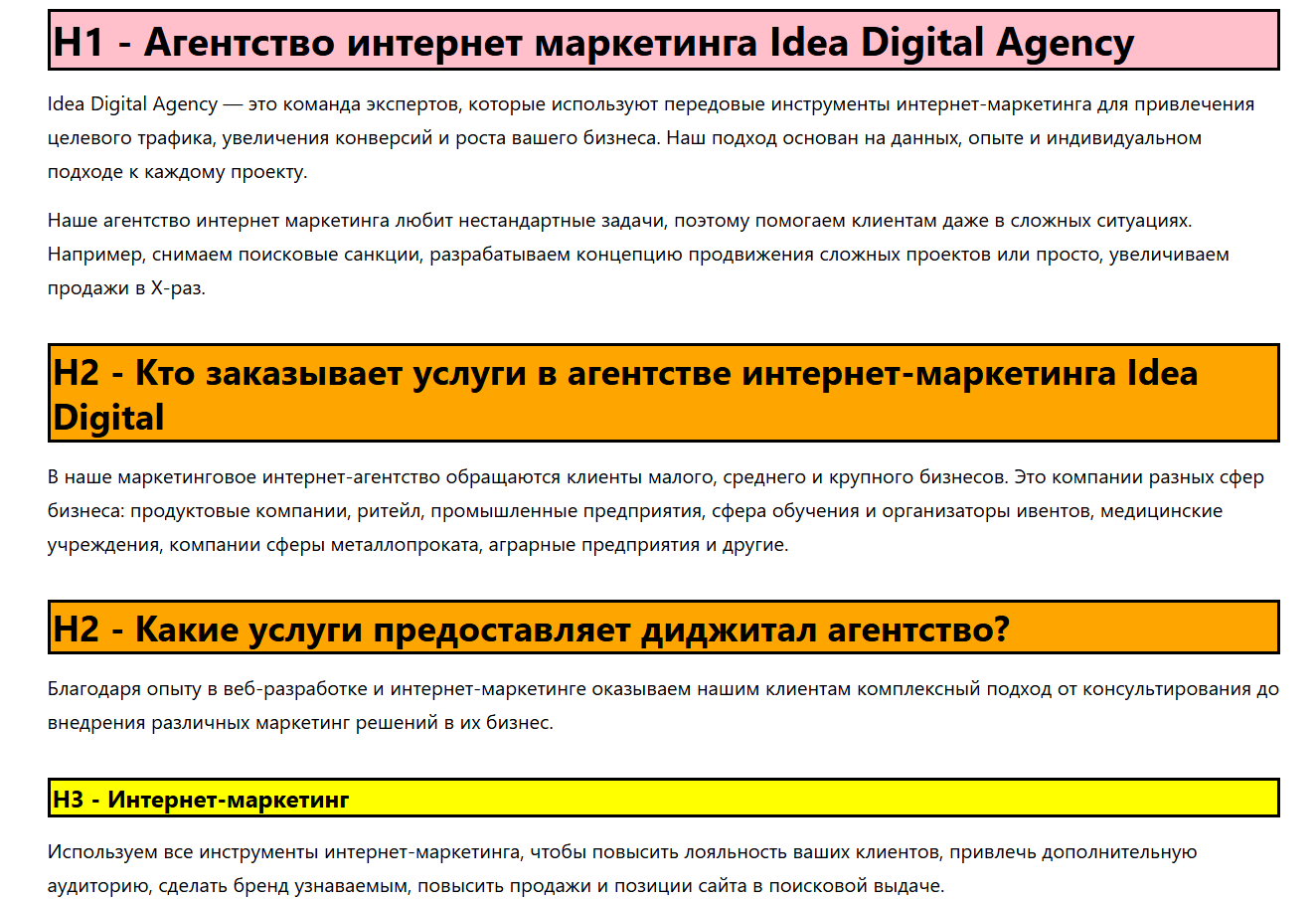
Теги заголовков <h1> – <h6>
Заголовки структурируют контент на странице, помогая поисковым системам и пользователям быстрее находить важную информацию.
- Почему важны:
<h1> — это главный заголовок страницы, а остальные теги помогают логически разделить текст на подзаголовки.
- Рекомендации:
Используйте <h1> только один раз на странице, а остальные заголовки — для структурирования контента. Также заголовки h2-h6 должны быть в правильной иерархической последовательности.

Тег <meta name="robots">
Управляет поведением поисковых роботов на сайте.
- Почему важен:
Позволяет указывать, какие страницы индексировать, а какие нет.
- Рекомендации:
Используйте его для запрета индексации страниц с дублированным или техническим контентом.
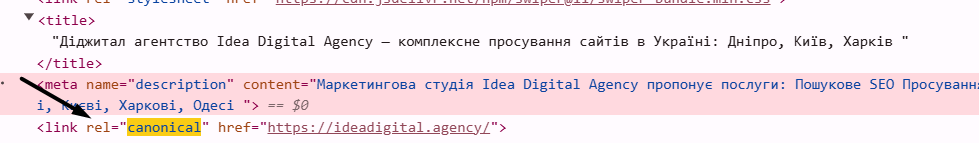
Тег <link rel="canonical">
Канонический тег указывает поисковикам на основную версию страницы, если существует несколько её копий.
- Почему важен:
Помогает избежать проблем с дублированным контентом.
- Рекомендации:
Канонический тег должен быть установлен на всех уникальных страницах, которые должны индексироваться. Кроме того, добавляйте его на страницы, где может быть создана копия URL, чтобы исключить путаницу для поисковых систем.

Атрибут alt для изображений
Атрибут alt добавляет описание для изображений, которое используется поисковыми системами.
- Почему важен:
Улучшает видимость сайта в поиске по изображениям и помогает пользователям с ограниченными возможностями.
- Рекомендации:
Создавайте короткие, но информативные описания, содержащие ключевые слова.

Тег <meta charset="UTF-8">
Указывает кодировку страницы.
- Почему важен:
Обеспечивает корректное отображение текста на сайте.
- Рекомендации:
Всегда используйте UTF-8 для поддержки всех языков.
Дополнительные HTML-теги, полезные для SEO
Помимо основных, существуют теги, которые также улучшают SEO оптимизацию HTML страницы:
- Теги <strong> и <em>:подчеркивают важные элементы текста, улучшая восприятие информации.
- Тег <a> и атрибут rel:используется для создания ссылок. Атрибут rel указывает, передавать ли ссылке "вес" страницы.
- Тег <meta property="og:title">:используется для оптимизации контента для социальных сетей, что улучшает его отображение при публикации.
Ошибки при использовании HTML-тегов и как их избежать
Неправильное использование HTML-тегов может ухудшить SEO вашего сайта. Вот распространённые ошибки:
- Дублирование тегов <title> и <meta description>:уникальность каждого тега обязательна для правильной индексации.
- Отсутствие атрибута alt у изображений:без описания, изображения теряют возможность быть найденными в поиске.
- Неправильная иерархия заголовков на страницеПропуск уровней заголовков или их неправильное использование может запутать поисковые системы.
Компания Idea Digital Agency проводит полный аудит сайта и подготавливает сайт к запуску https://ideadigital.agency/ru/podgotovka-sajta-k-zapusku/, исправляя ошибки в HTML-коде.
Рекомендации по проверке и оптимизации HTML-тегов
Для проверки HTML-тегов используйте такие инструменты, как:
- Google Search Console — для выявления ошибок в мета-тегах и заголовках.
- Screaming Frog SEO Spider — для анализа структуры сайта.
- Ahrefs и SEMrush — для проверки обратных ссылок и выявления дублированного контента.
Регулярно обновляйте и улучшайте HTML-код, чтобы поддерживать актуальность сайта и его соответствие требованиям поисковых систем.
Заключение
Правильное использование HTML-тегов — это фундамент для успешного продвижения сайта. SEO оптимизация HTML сайта помогает улучшить видимость страниц, привлечь больше трафика и повысить позиции в поисковой выдаче.
Idea Digital Agency предлагает полный спектр услуг по SEO оптимизации HTML кода, включая аудит, исправление ошибок и разработку стратегий для продвижения. Доверьте ваш сайт профессионалам, и мы сделаем всё, чтобы он стал видимым и успешным!



